网易云音乐插件
网易云音乐 提供两种类型的插件,分别是:iframe 插件 和 flash 插件。
iframe 插件
HTML 内联框架元素(例如 <iframe>)表示嵌套的浏览上下文(browsing context),它能够将另一个 HTML 页面嵌入到当前页面中。
优点:可以自己调整插件的高度、宽度
缺点:很多博客网站不支持嵌入 iframe,请试一下您的网站是否支持
flash 插件
优点:可以适用大部分的博客,如网易、新浪博客等
缺点:无法自己调整插件的高度、宽度
获取外链
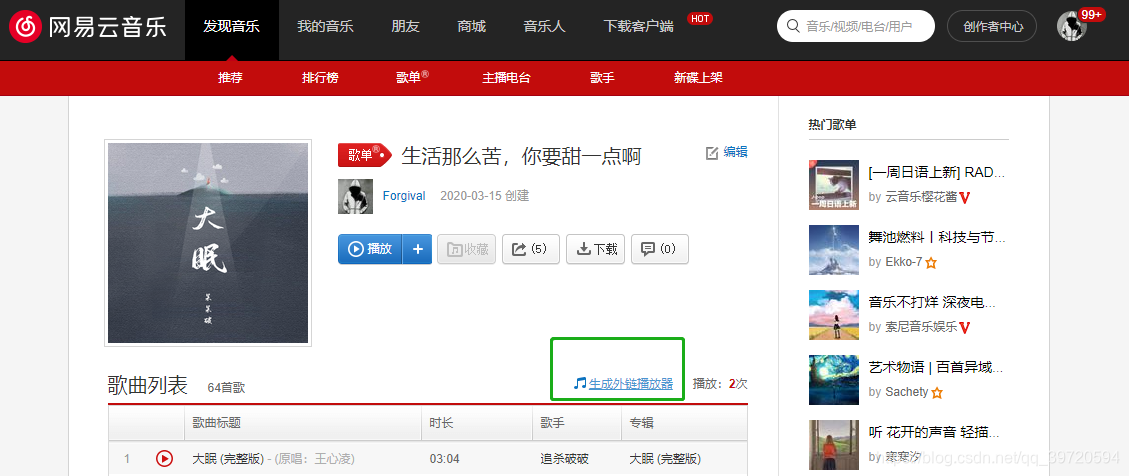
进入网页版的网易云音乐,选择我们想要听的歌曲。
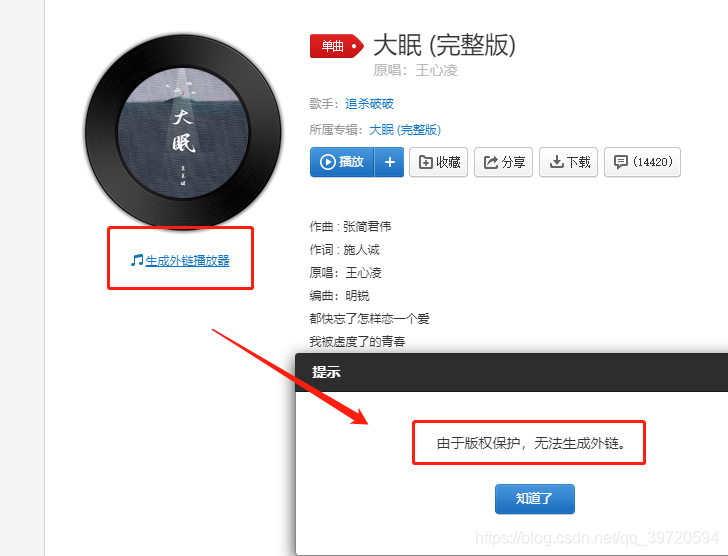
接着点击左侧的 “生成外链播放器”,如下所示:

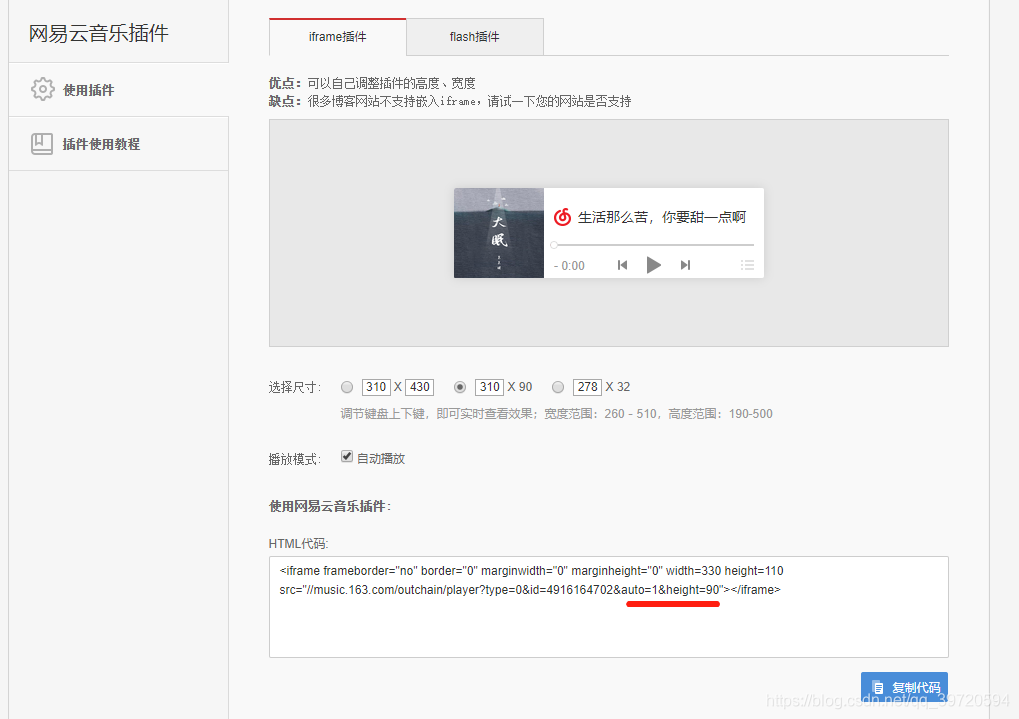
即可跳转到相应的外链播放器页面,如下所示:

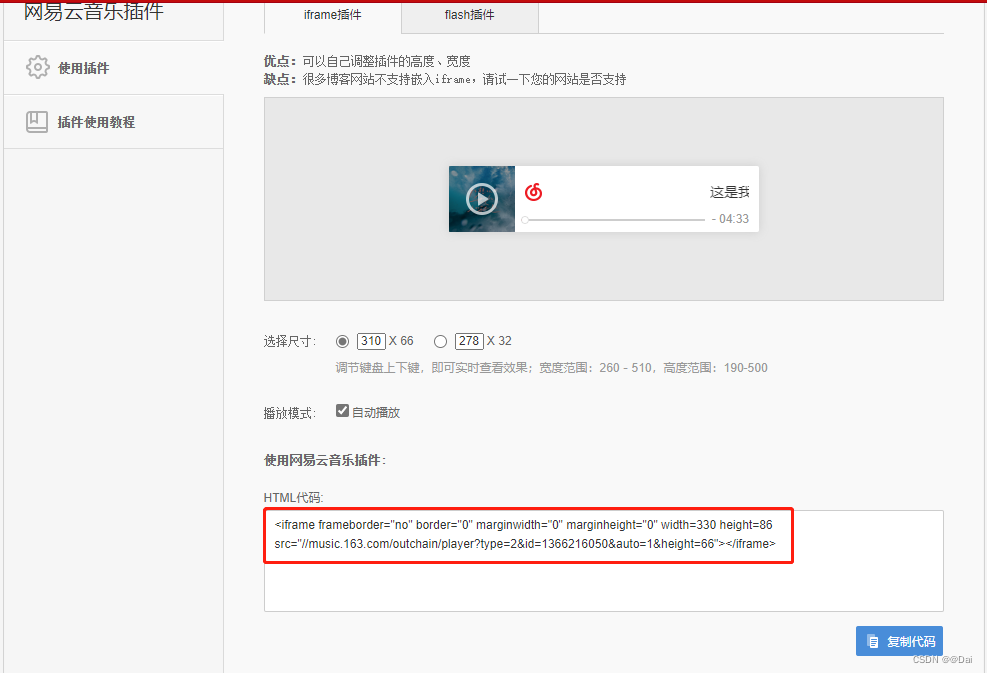
接着选择 “iframe 插件”,即可得到如应的代码:
<iframe frameborder="no" border="0" marginwidth="0" marginheight="0" width=330 height=86 src="//music.163.com/outchain/player?type=2&id=1366216050&auto=1&height=66">
</iframe>
其中,src 就是相应的 URL 链接,并且:
type表示播放器的类型;id表示歌曲对应的 id;auto表示是否自动播放;1表示自动播放;0表示不自动播放
height表示具体的歌曲的高度;
嵌入博客
将获取到的网易云音乐的 iframe 代码嵌入到博客相应的位置。同时,我们可以将其中的 src 链接中的 id 提取出来,放到 _config.yml 配置文件中。
# ---------------- #
# Music #
# ---------------- #
music_id: 368838
然后将 iframe 代码进行修改,如下所示:
<!-- cloud music -->
<!-- auto=1 可以控制自动播放与否,当值为 1 即打开网页就自动播放,值为 0 时需要访客手动点击播放 -->
<iframe frameborder="yes" border="2" marginwidth="0" marginheight="0" width=330 height=86
src="https://music.163.com/outchain/player?type=2&id=368838&auto=0&height=66" id="music">
</iframe>
番外一:iframe 加载完成的事件
可以通过给 iframe 添加一个 id,通过 jquery 来进行监听,如下所示:
<script>
$("#music").load(function () {
console.log('iframe 资源加载完成');
});
</script>
番外二:添加歌单
上面涉及的仅仅是单首歌曲,如果想添加的是一个歌单,又该如何操作呢?其实也很简单!
1. 创建歌单并添加自己喜爱的歌曲
如果我们的歌单中添加了受版权保护的歌,在博客中我们的歌单就 GG 了,要避免添加此类歌曲。
2. 获取歌单外链
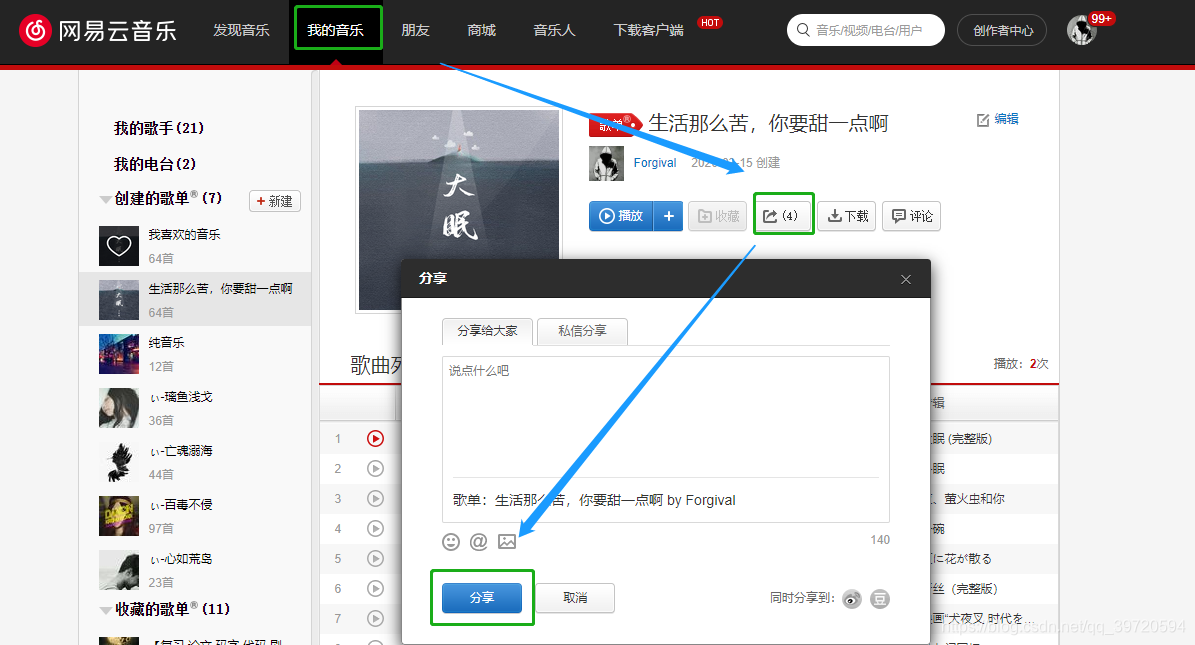
打开网易云音乐网页版,登录后点击我的音乐,点击分享。

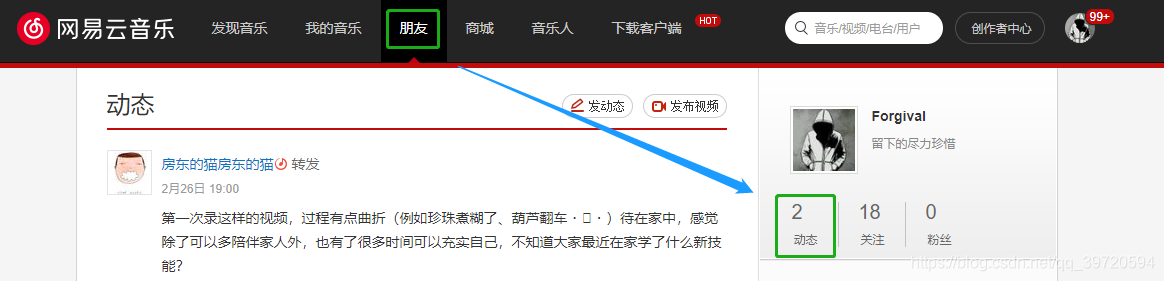
分享成功后,点击朋友,点击动态。

找到我们刚才分享的歌单。

3. 创建网易云插件
找到生成外链播放器,点击进入。

我们可以设置网易云插件的尺寸,以及是否自动播放。

此外,我们也可以使用别人的歌单来生成外链播放器!
参考
CSDN:创建网易云歌单外链 & Hexo
CSDN:jekyll个人博客中添加音乐播放插件
文档信息
- 本文作者:Bookstall
- 本文链接:https://bookstall.github.io/2023/01/15/music-player/
- 版权声明:自由转载-非商用-非衍生-保持署名(创意共享3.0许可证)